Ночная странница
Пользователь
- Регистрация
- 30.01.12
- Сообщения
- 1.751
- Реакции
- 965
- Баллы
- 28
- Возраст
- 47
Установив форум, русифицировав его и понаставив необходимых хаков, все админы рано или поздно задумываются о дизайне. Я пока ещё только начинаю вникать в особенности шаблонов vBulletin, но по мере возможности буду выкладывать в эту тему все советы по созданию своего стиля на vBulletin на основе существующих. По мере пополнения темы в первый пост буду добавлять ссылки на нижележащие посты, чтобы не приходилось искать по всей теме.
Вопросы мне задавать пока рано, я сама только осваиваю этот движок, но думаю, что мой опыт верстки поможет мне успешно справиться с этой задачей.
Итак, приступаем к дизайну.
Совет №1.
Не трогайте исходный стиль!
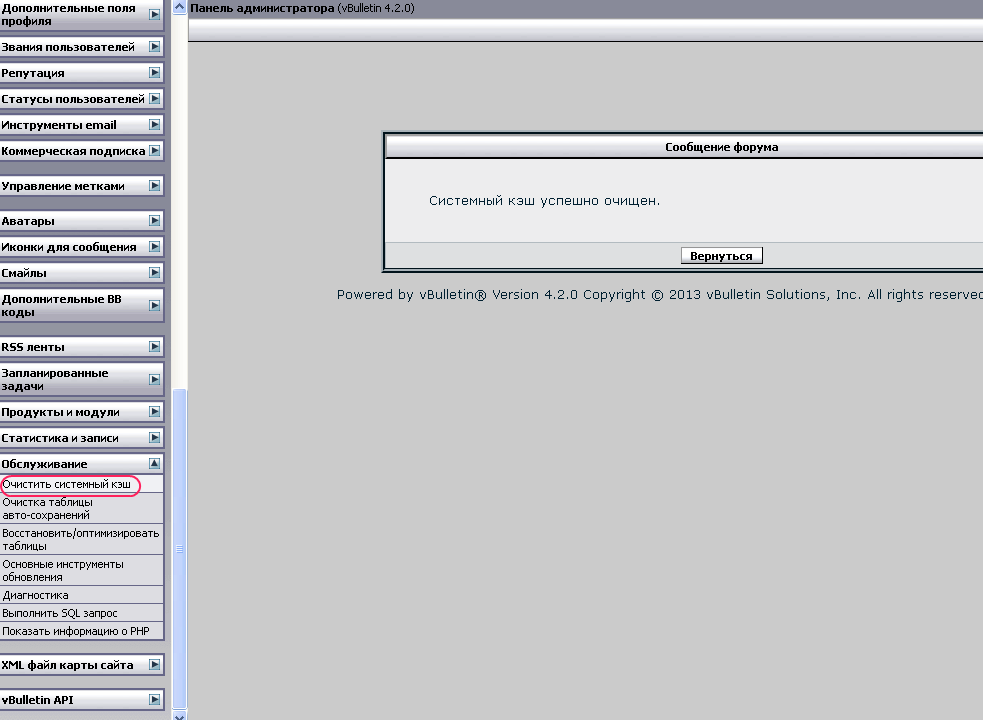
Для того, чтобы создать его копию, над которой можно будет вдоволь поэкспериментировать, достаточно зайти в админ-панель, в левом столбце найти группу ссылок "стили и шаблоны", выбрать пункт "Управление стилями". Под таблицей с имеющимися стилями появится ссылка "создать новый стиль". Создаем.
Теперь мы можем выбрать меню "Все опции стиля" и попробовать создать основу будущего индивидуального стиля.
Примечание: изображения будут использованы те же, что и на основном стиле до тех пор, пока вы не измените пути к ним. Однако, о настройках стиля - позднее.
Повторюсь:
Правило №1: Не трогайте исходный стиль! Создайте новый!
Не думаю, что найдутся те, кто спросит "почему", но я всё же отвечу: испортив дубликат, вам нужно будет всего лишь удалить его и создать ещё один. А ошибки случаются даже у самых опытных профи, так что не лучше ли подстраховаться?
Примечание 2: Если у вас несколько стилей, и вы хотите один из них использовать как основу, сначала создайте дочерний стиль именно этого стиля (всё в тех же выпадающих меню есть такая опция), а потом, зайдя в редактирование настроек нового дочернего стиля, просто выбираете пункт "Нет родительского стиля". И ваш клон совершенно отделен и готов к экспериментам.
Вопросы мне задавать пока рано, я сама только осваиваю этот движок, но думаю, что мой опыт верстки поможет мне успешно справиться с этой задачей.
Итак, приступаем к дизайну.
Совет №1.
Не трогайте исходный стиль!
Для того, чтобы создать его копию, над которой можно будет вдоволь поэкспериментировать, достаточно зайти в админ-панель, в левом столбце найти группу ссылок "стили и шаблоны", выбрать пункт "Управление стилями". Под таблицей с имеющимися стилями появится ссылка "создать новый стиль". Создаем.
Теперь мы можем выбрать меню "Все опции стиля" и попробовать создать основу будущего индивидуального стиля.
Примечание: изображения будут использованы те же, что и на основном стиле до тех пор, пока вы не измените пути к ним. Однако, о настройках стиля - позднее.
Повторюсь:
Правило №1: Не трогайте исходный стиль! Создайте новый!
Не думаю, что найдутся те, кто спросит "почему", но я всё же отвечу: испортив дубликат, вам нужно будет всего лишь удалить его и создать ещё один. А ошибки случаются даже у самых опытных профи, так что не лучше ли подстраховаться?
Примечание 2: Если у вас несколько стилей, и вы хотите один из них использовать как основу, сначала создайте дочерний стиль именно этого стиля (всё в тех же выпадающих меню есть такая опция), а потом, зайдя в редактирование настроек нового дочернего стиля, просто выбираете пункт "Нет родительского стиля". И ваш клон совершенно отделен и готов к экспериментам.
Последнее редактирование:







 Если по горизонтали тянуть...
Если по горизонтали тянуть...