lukamal
Редактор
- Регистрация
- 30.08.12
- Сообщения
- 803
- Реакции
- 484
- Баллы
- 28
Есть плагин управление счётчиком Яндекс.Метрика который не поддерживается автором уже давно.
http://wordpress.org/extend/plugins/yandexmetrika/
с тех пор код счётчика яндекс.метрики претерпел изменения, но как мне кажется плагином пользоваться гораздо удобнее.
По этому я внёс небольшие изменения в этот плагин, что бы можно было пользоваться всем функционалом яндекс.метрики.
После установки плагина в папке wp-content/plugins/yandexmetrika находим файл yandexmetrika.php. В этом файле находим код:
<!– Яндекс.Метрика –>
<script src=”//mc.yandex.ru/resource/watch.js” type=”text/javascript”></script>
<script type=”text/javascript”>
try { var yaCounter<?php echo $options["uastring"]; ?> = new Ya.Metrika(<?php echo $options["uastring"]; ?>); } catch(e){}
</script>
<noscript><div style=”position: absolute;”><img src=”//mc.yandex.ru/watch/<?php echo $options["uastring"]; ?>” alt=”" /></div></noscript>
<!– Яндекс.Метрика –>
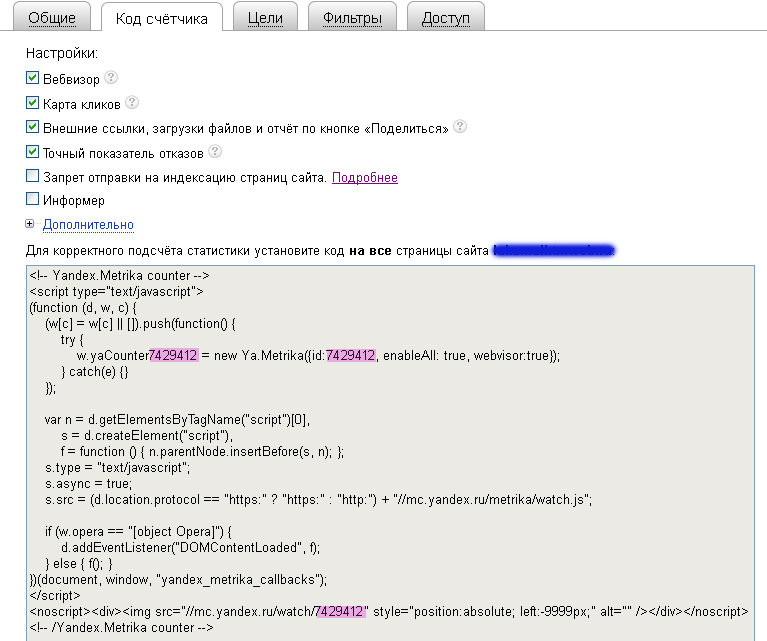
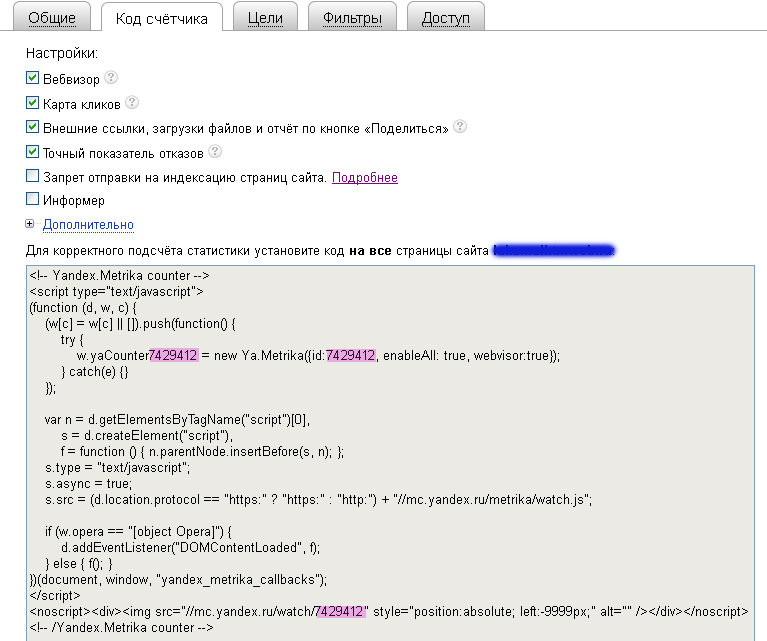
Заменяем данный код кодом счётчика со всеми настройками которые мы выбрали в яндекс метрики.

Затем цифры 7429412 (у вас будут другие цифры, номер вашего счётчика) заменяем на <?php echo $options["uastring"]; ?> и должно получиться вот так:
<!– Yandex.Metrika counter –>
<script type=”text/javascript”>
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter<?php echo $options["uastring"]; ?> = new Ya.Metrika({id:<?php echo $options["uastring"]; ?>, enableAll: true, webvisor:true});
} catch(e) {}
});
var n = d.getElementsByTagName(“script”)[0],
s = d.createElement(“script”),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = “text/javascript”;
s.async = true;
s.src = (d.location.protocol == “https:” ? “https:” : “http:”) + “//mc.yandex.ru/metrika/watch.js”;
if (w.opera == “[object Opera]“) {
d.addEventListener(“DOMContentLoaded”, f);
} else { f(); }
})(document, window, “yandex_metrika_callbacks”);
</script>
<noscript><div><img src=”//mc.yandex.ru/watch/<?php echo $options["uastring"]; ?>” style=”position:absolute; left:-9999px;” alt=”" /></div></noscript>
<!– /Yandex.Metrika counter –>
Сохраняем файл yandexmetrika.php и начинаем использовать в яндекс метрике все функции счётчика которые вы выбрали.
http://wordpress.org/extend/plugins/yandexmetrika/
Добавляет код счётчика Яндекс.Метрики на страницы сайта. Код плагина основан на «Google Analytics for WordPress». Т.к. Яндекс.Метрика существует только в русскоязычном варианте, перевод не выполнялся в виде отдельного файла, т.е. плагин сделан непосредственно русскоязычным.
Возможности: * размещение счётчика в «шапке» или «подвале» * управление учётом администраторов сайта
с тех пор код счётчика яндекс.метрики претерпел изменения, но как мне кажется плагином пользоваться гораздо удобнее.
По этому я внёс небольшие изменения в этот плагин, что бы можно было пользоваться всем функционалом яндекс.метрики.
После установки плагина в папке wp-content/plugins/yandexmetrika находим файл yandexmetrika.php. В этом файле находим код:
<!– Яндекс.Метрика –>
<script src=”//mc.yandex.ru/resource/watch.js” type=”text/javascript”></script>
<script type=”text/javascript”>
try { var yaCounter<?php echo $options["uastring"]; ?> = new Ya.Metrika(<?php echo $options["uastring"]; ?>); } catch(e){}
</script>
<noscript><div style=”position: absolute;”><img src=”//mc.yandex.ru/watch/<?php echo $options["uastring"]; ?>” alt=”" /></div></noscript>
<!– Яндекс.Метрика –>
Заменяем данный код кодом счётчика со всеми настройками которые мы выбрали в яндекс метрики.

Затем цифры 7429412 (у вас будут другие цифры, номер вашего счётчика) заменяем на <?php echo $options["uastring"]; ?> и должно получиться вот так:
<!– Yandex.Metrika counter –>
<script type=”text/javascript”>
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
w.yaCounter<?php echo $options["uastring"]; ?> = new Ya.Metrika({id:<?php echo $options["uastring"]; ?>, enableAll: true, webvisor:true});
} catch(e) {}
});
var n = d.getElementsByTagName(“script”)[0],
s = d.createElement(“script”),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = “text/javascript”;
s.async = true;
s.src = (d.location.protocol == “https:” ? “https:” : “http:”) + “//mc.yandex.ru/metrika/watch.js”;
if (w.opera == “[object Opera]“) {
d.addEventListener(“DOMContentLoaded”, f);
} else { f(); }
})(document, window, “yandex_metrika_callbacks”);
</script>
<noscript><div><img src=”//mc.yandex.ru/watch/<?php echo $options["uastring"]; ?>” style=”position:absolute; left:-9999px;” alt=”" /></div></noscript>
<!– /Yandex.Metrika counter –>
Сохраняем файл yandexmetrika.php и начинаем использовать в яндекс метрике все функции счётчика которые вы выбрали.
