Boss3
Пользователь
Тоже не хак. Тоже вставляем в шаблон. Если вы уже вставили +1 от гугла, то будьте внимательны когда будете менять код. Если тупо вставить, то кнопка гугла пропадет. Смотрите чтобы код кнопки и код блока поделиться стояли вместе 
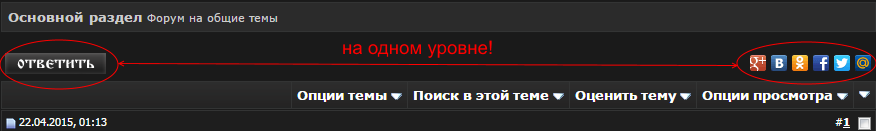
Как вставить блок Яндекса "Поделиться", как тут:

Ищем шаблон SHOWTHREAD
Ищем: <!-- controls above postbits -->
И экспериментируем вот с этим кодом, то есть вставляем его примерно в то место куда вставляли +1:
Как вставить блок Яндекса "Поделиться", как тут:

Ищем шаблон SHOWTHREAD
Ищем: <!-- controls above postbits -->
И экспериментируем вот с этим кодом, то есть вставляем его примерно в то место куда вставляли +1:
Код:
<div style="float:right;"><script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
<div class="yashare-auto-init" data-yashareL10n="ru" data-yashareType="button" data-yashareQuickServices="yaru,vkontakte,facebook,twitter,odnoklassniki,moimir,lj,moikrug"></div>
</div>
 . Спокойной ночи.[/OFF]
. Спокойной ночи.[/OFF]