Добрый день товарищи))
Извените меня за столь тёмные мысли=))
Есть сайт http://rybalkavpenze.ru/karta-rybolova тут имеется карта яндекская с прудами и их описанием)
хотелось бы её заполучить себе на форум.
Html в нужной ветке вкл.(пустая карта яндекса пашет)
с исходного кода сдираю вот это
и ничего непроисходит...
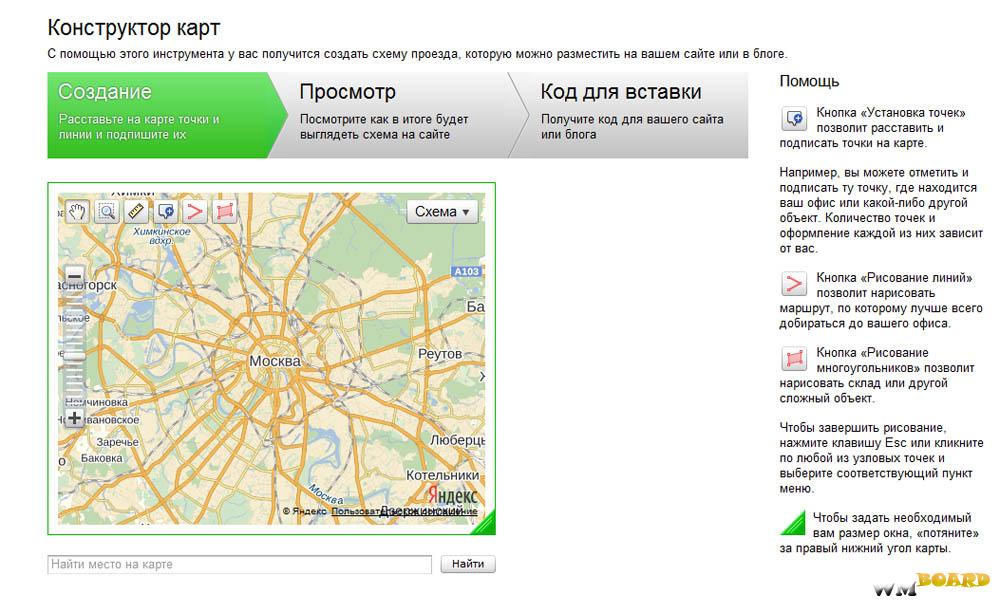
подозреваю што у него стоит модуль для CMS, но для воблы то нету модулей яндекса!((
Как мне быть? =)
Извените меня за столь тёмные мысли=))
Есть сайт http://rybalkavpenze.ru/karta-rybolova тут имеется карта яндекская с прудами и их описанием)
хотелось бы её заполучить себе на форум.
Html в нужной ветке вкл.(пустая карта яндекса пашет)
с исходного кода сдираю вот это
Код:
<div id="ymaps-map-id_1353012485336782920000" style="width: 100%; height: 500px;"></div>
<p><script type="text/javascript">function fid_1353012485336782920000(ymaps) {var map = new ymaps.Map("ymaps-map-id_1353012485336782920000", {center: [45.116484365232495, 53.197989907619345], zoom: 10, type: "yandex#map"});map.controls.add("zoomControl").add("mapTools").add(new ymaps.control.TypeSelector(["yandex#map", "yandex#satellite", "yandex#hybrid", "yandex#publicMap"]));map.geoObjects.add(new ymaps.Placemark([45.1989602009493, 53.03924825629948], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: щука, окунь, карп, лещ, карась серебряный и золотой, плотва, толстолобик, сом, судак, ерш, раки и др. ", iconContent: "<strong>Сурское водохранилище"}, {preset: "twirl#darkgreenStretchyIcon"})).add(new ymaps.Placemark([43.362322,53.938376], {balloonContent: "<strong>(Платный водоем) <br/>Ловится: карп и др. ", iconContent: "<strong> Пруд в с.Абашево </strong>"}, {preset: 'twirl#brownStretchyIcon'})).add(new ymaps.Placemark([44.748553,53.224366], {balloonContent: "<strong>(Платный водоем)<br/>Ловится: карп, карась, толстолобик, щука, окунь и др. ", iconContent: "<strong> Возле с.Крутец </strong>"}, {preset: 'twirl#brownStretchyIcon'})).add(new ymaps.Placemark([45.069672,53.28552], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: карась, окунь, щука, плотва и др. ", iconContent: "<strong> Карьеры (возле с. 10я Артель)</strong>"}, {preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([45.256692,53.303694], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: щука, линь, плотва ", iconContent: "<strong> Александровский пруд </strong>"}, {preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([45.256241,53.241187], {balloonContent:
"<strong>(Бесплатный водоем)<br/>Ловится: карп, карась, окунь, щука, пескарь ", iconContent: "<strong> Чемодановский пруд </strong>"}, {preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([44.792348,53.619509], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: карп, карась, плотва, щука, уклейка, елец, голавль ", iconContent: "<strong> Войковский пруд </strong>"},
{preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([44.911331,53.175598], {balloonContent:
"<strong>(Платный водоем)<br/>Ловится: карп, карась, толстолобик, щука ", iconContent: "<strong> «Ветерок» </strong>"}, {preset: 'twirl#brownStretchyIcon'})).add(new ymaps.Placemark([44.738306,53.153257], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: карась, окунь, пескарь,... ", iconContent: "<strong> Константиновский пруд </strong>"}, {preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([45.364956,53.229137], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: РОТАН ", iconContent: "<strong> Трофимовское болото </strong>"}, {preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([45.293459,53.196626], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: карп, карась, окунь, рак, пескарь ", iconContent: "<strong> Кижеватовский пруд </strong>"}, {preset:
'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([44.741525,53.326728], {balloonContent: "<strong>(Платный водоем)<br/>Ловится: карп, карась, щука ", iconContent: "<strong> У Петровича </strong>"}, {preset: 'twirl#brownStretchyIcon'})).add(new ymaps.Placemark([44.347122,52.905676], {balloonContent: "<strong>(Платный водоем)<br/>Ловится: карась, карп, (сазан), окунь, плотва ", iconContent: "<strong> Белокаменский пруд </strong>"}, {preset: 'twirl#brownStretchyIcon'})).add(new ymaps.Placemark([45.368515,53.24431], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: карась,карп, линь,окунь, рак, пескарь ", iconContent: "<strong> Трофимовский пруд </strong>"}, {preset:
'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([44.866211,53.288761], {balloonContent:
"<strong>(Бесплатный водоем)<br />Ловится:карась,карп,плотва,линь,вьюн,окунь,щука, рак, пескарь ", iconContent: "<strong> Мастиновский пруд </strong>"}, {preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([43.466709,52.90249], {balloonContent: "<strong>(Бесплатный водоем)<br />Ловится: карп, карась, голавль, плотва, лещ, подлещик, окунь, щука ", iconContent: "<strong> Пруд в с. Тархово </strong>"}, {preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([44.887475,53.268299], {balloonContent: "<strong>(Платный водоем)<br/>Ловится: карп, карась, окунь ", iconContent: "<strong> У Михалыча </strong>"}, {preset: 'twirl#brownStretchyIcon'})).add(new ymaps.Placemark([43.861534,53.298628], {balloonContent: "<strong>(Платный водоем)<br/>Зимой - бесплатно. Ловится: карп, щука, окунь ", iconContent: "<strong> Пруд в с. Кочектовка </strong>"}, {preset: 'twirl#brownStretchyIcon'})).add(new ymaps.Placemark([45.546912,53.095646], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: щука, окунь, карп, сазан, карась серебряный и золотой, белый амур, плотва, толстолобик, сом, судак, голавль, жерех, язь, ерш, раки и др. ", iconContent: "<strong> Река Сура (возле с. Канаевка)</strong>"}, {preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([44.805759,53.200923], {balloonContent: "<strong>(Платный водоем)<br/>Ловится: щука, окунь, карп, карась серебряный и золотой, белый амур, плотва, толстолобик, ерш, раки ", iconContent:
"<strong> Богословские пруды </strong>"}, {preset: 'twirl#brownStretchyIcon'})).add(new
ymaps.Placemark([44.938925,53.181644], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: карп, окунь, щука, пескарь, горчак, рак ", iconContent: "<strong> пруд на ручье Ржавец </strong>"}, {preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([46.344004,52.965379], {balloonContent:
"<strong>(Платный водоем)<br/>Ловится: карп, карась, толстолобик, белый амур, сом, щука ", iconContent: "<strong> Нижнее Аблязово </strong>"}, {preset: 'twirl#brownStretchyIcon'})).add(new ymaps.Placemark([45.490967,53.275047], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: карп, карась, плотва, белый амур, окунь, пескарь", iconContent: "<strong> Кологреевские пруды </strong>"},
{preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([45.137366,53.277427], {balloonContent:
"<strong>(Бесплатный водоем)<br/>Ловится: карп, карась, плотва, уклейка, сопа, окунь, щука, пескарь.", iconContent: "<strong> Вядя </strong>"}, {preset: 'twirl#darkgreenStretchyIcon'})).add(new ymaps.Placemark([44.977549,53.399062], {balloonContent: "<strong>(Платный водоем)<br/>Ловится: карп, карась, окунь, пескарь", iconContent: "<strong>Михайловский пруд</strong>"}, {preset: 'twirl#brownStretchyIcon'})).add(new ymaps.Placemark([45.349462737684455, 53.308797093319285], {balloonContent: "<strong> Платный водоем <br />Ловится: толстолобик, карп, щука, пескарь, белый амур", iconContent: " <strong>Лопуховский пруд "}, {preset: "twirl#brownStretchyIcon"})).add(new ymaps.Placemark([45.32352769098867, 53.253687186928495], {balloonContent: "<strong>(Бесплатный водоем)<br/>Ловится: карп, карась, щука, плотва, сопа, уклейка, окунь", iconContent: "<strong>Белая Глина"}, {preset: "twirl#darkgreenStretchyIcon"}));};</script><br />
<script type="text/javascript" src="http://api-maps.yandex.ru/2.0-stable/?lang=ru-RU&coordorder=longlat&load=package.full&wizard=constructor&onload=fid_1353012485336782920000"></script></p>
<p><span style="color: #663300;"><em>Справка!*</em></span></p>подозреваю што у него стоит модуль для CMS, но для воблы то нету модулей яндекса!((
Как мне быть? =)